WooCommerce Checkout Add-ons
WooCommerce Checkout Add-Ons lets you add fields to the checkout page, which can be used to gather information from your customers, upsell services and products, and much more. Customers can view and modify these fields during checkout to add tips, gift wrapping, rush handling, gift messages, and more to their purchases.
- Checkout Add-Ons are not dependent on the products in an order, but are added to the entire order. If you’re looking for add-ons that only apply to certain products, please check out the Product Add-ons extension.
- This plugin cannot manage inventory or SKUs for add-on “products” or services, as they essentially act like fees.
Installation
- Download the extension from your WooCommerce dashboard.
- Go to Plugins > Add New > Upload and select the ZIP file you just downloaded.
- Click Install Now and then Activate.
- Go to WooCommerce > Checkout Add-ons and read the next section to learn how to use the plugin.
Setup and Configuration
You can decide where your add-on fields will appear on the checkout page – before or after the billing details section or before the order summary (default) – by adjusting the display setting:
- Go to Appearance > Customize.
- Select WooCommerce > Checkout.
- Select the desired display setting from the Checkout Add-Ons display menu.
- Click Publish.

On the same Customize tab, you can choose if you want to apply percentage adjustments based on the total or subtotal of the order.
Creating Checkout Add-ons
To create a checkout add-on, go to WooCommerce > Checkout Add-Ons and click Add add-on.
You can now begin creating your checkout field! On the General tab, you can modify the following fields:
- Enabled: Add-ons are enabled by default, but can be disabled if you want to temporarily remove them without completely deleting them from your site.
- Checkout Label: Optional. Customer-facing label for this add-on. If left blank, the add-on Title will be used.
- Description: Optional. Customer-facing field where you can provide additional context about the add-on. Supports limited HTML.
- Add-on Type: Choose the add-on field type.
- Default value: Optional. The value that should be prepopulated for the field on the checkout page.
- Price adjustment: Optional. Determine the fee or discount associated with this add-on, as either a fixed amount or a percentage.
- Taxable?: Determines if tax rates should apply to the add-on. This setting will only appear if taxes are enabled for your store.
- Tax Rate: If taxable, determines which tax rate will apply to the add-on.
- Attributes: Optional. These settings impact whether the add-on field is required and if/how it should be displayed on the Orders page.
Add-on Types
| TYPE | DESCRIPTION | EXAMPLE USE CASE |
|---|---|---|
| Text | Customer can enter a short string of text. | Gift recipient’s name |
| Text Area | Customer can enter a long string of text. | Gift messages |
| Select | Customer can select one option from a drop-down menu. | Gift wrapping options |
| Multiselect | Customer can select one, several, or all options from a drop-down menu. | Shipping and handling add-ons (e.g. Add Insurance, Add Rush Handling, etc.) |
| Radio | Customer can select one option from a list of radio buttons. | Choosing whether or not the order contains a gift. |
| Checkbox | Customers can select a single checkbox. | Adding a fixed-amount donation |
| Multi-checkbox | Customer can select one, several, or all options from a list of checkboxes. | Gift wrapping add-ons (e.g. Add a bow, Add tissue paper, etc.) |
| File | Customer can upload a file to include in their order, which you can access from your Media Library or when viewing the order. | Custom card cover |
Here’s an example of how each field appears on the checkout page:

Options
You can set default values for all add-on types except “File”.
For the “Text” and “Text Area” add-on types, you can define the default on the General tab:

For all other eligible add-on types, you must navigate to the Options tab to set the default. For the “Multiselect” and “Multi-checkbox” add-on types, which let customers select more than one option, you can also set multiple defaults:

Price Adjustments
You can choose to associate fees or discounts in either fixed amounts or percentages for all add-on types.
To add a fee, enter the price adjustment as a positive value, such as 2.50. To add a discount, enter the price adjustment as a negative value, such as -2.50.
When setting the price adjustment as a percentage, the adjustment will be calculated based on the order’s subtotal.
For the “Text”, “Text Area”, and “File” add-on types, you can set the price adjustment on the General tab:

For all other add-on types, price adjustments can be set on the Options tab:
Display rules
You can customize add-ons so they’ll only appear when certain conditions are met:
- Cart subtotal: add-on will only appear when the cart subtotal is within the indicated range
- Product or category in cart: add-on will only appear when any of the listed products or product categories are in the cart.
- Add-on value: this add-on will appear based on the value of another add-on. This is great for gift options – if someone has indicated that the purchase is a gift, you can then offer options like gift wrapping or a custom card.
Attributes
There are five attributes you can set for checkout add-ons:
- Required: If selected, the customer cannot place the order until the field is populated or selected. Adds a red asterisk to the field to denote its requirement.
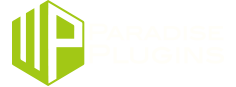
- Display in View Orders screen: Adds the add-on field to the Orders list so you can view its values across orders in one screen.
- Allow Sorting on View Orders screen: Lets you sort the Orders list alphabetically/numerically by the add-on field’s value. Cannot be set for “Multiselect”, “Multi-checkbox”, or “File” add-on types.
- Allow Filtering on View Orders screen: Lets you filter the Orders list to display only the orders with a particular value in the add-on field. Cannot be set for the “Text Area” add-on type.
- Renew with Subscriptions: If using WooCommerce Subscriptions, lets you include the add-on in renewal orders. Learn more about compatibility with Subscriptions.
Administrator View
Administrators can view all selected add-on fields in the Edit Order page:

Depending on the selected attributes, administrators can also view add-on fields from the Orders list.

Viewing File Uploads
The “File” add-on type lets customers upload a file with their order. When uploaded, files are given a unique suffix to prevent duplicate names. Uploaded files are available in your Media Library and the order itself.

If you have enabled the attribute to display the “File” add-on in the Orders list, you can also access files by selecting the link in the associated column.

Customer View
Click here to view a sample checkout page with examples of each type of checkout add-on.
The customer can view any selected/populated add-on fields and any associated price adjustments in the order details.


Compatible Plugins
Checkout Add-ons has dedicated compatibility with Subscriptions and Customer/Order/Coupon Export. As add-ons are WooCommerce order fees, they may appear in exports with other plugins, but Customer/Order/Coupon Export has built-in compatibility.
Customer/Order/Coupon Export – CSV
Checkout Add-ons is compatible with the WooCommerce Customer/Order/Coupon Export extension. Two new columns will be automatically added to the order export for default or built-in formats, and can be optionally included in custom format exports.
Checkout Add-Ons in Default or Built-in Exports
When using a default or built-in format, add-ons and any price adjustments are automatically added as columns in the export. To ensure each column name is unique, the add-on’s ID number will be added to the column names for checkout_add_on and checkout_add_on_total.
Checkout Add-Ons in Custom Exports
When using a custom format, you can add your fields as new columns. You’ll need to know the field’s ID, which you can find at the end of the URL when viewing the add-on editor: